Diseño de interfaz de usuario (UI) para móviles
Hoy día cada vez más y más personas están utilizando dispositivos móviles y sobre la mitad de estos son celulares. Muchos negocios se están manejando a través de aplicaciones en dispositivos móviles, lo que lleva a los diseñadores a mantenerse siempre actualizados con los requerimientos del momento. En este artículo hablaremos sobre las aplicaciones que casi todos los dispositivos móviles tienen, así mismo como algunas recomendaciones a la hora de diseñarlas.

Detalle importante de UI en dispositivos móviles
Como sabemos, las pantallas de los dispositivos móviles son reducidas, por lo que el contenido debe ir lo mejor enfocado posible. El contenido que colocas para ser visto en una computadora de escritorio no es el mismo que colocas para verse en un celular. El mismo ha de filtrarse con la información principal.
Pantalla de bienvenida (Splash screen)
Se dice que “la primera impresión es lo que cuenta”, por lo que una buena entrada es necesaria para ser bien recordados por los nuevos usuarios. Esta entrada en el mundo digital es la pantalla de bienvenida o splash screen. El rol que tiene esta pantalla es hacer ver que la aplicación se carga rápido. Suelen ser minimalistas, llevando solo el logo y nombre del producto. La pantalla de bienvenida no debe durar más de 3 y 5 segundos o el usuario pensará que demora demasiado en cargar.
Animación por @phamduyminh en
Pantallas de introducción (Onboarding screens)
Las pantallas de «onboarding» son hechas para introducir el producto a los usuarios que lo utilizan por primera vez, para que estén listos para usarlo de una vez. En algunas ocasiones estas pantallas son utilizadas para que los usuarios se familiaricen con algunas características del producto, otras tratan de educar al usuario en la interacción con la UI–haciendo tutoriales cortos de guía para familiarizarse con las operaciones más comunes. Al elegir una pantalla de introducción recuerda que no debe sentirse como un bloqueo de acceso para los usuarios que por primera vez lo utilizan. Sino más bien debe sentirse natural y debe permitirse saltar la introducción si quieren empezar a usar la aplicación.
Animación por @nashoaib en
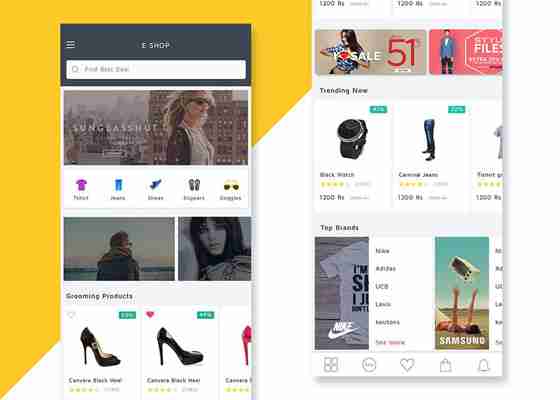
Pantalla de inicio (Home screen)
La pantalla de inicio es la pantalla que los usuarios ven cuando han terminado con la introducción. Es el punto de partida para el usuario. Algunos elementos que casi toda pantalla de inicio tiene:
Menú . La pantalla de inicio debe ayudar a los usuarios a navegar a través de las distintas partes del producto. Ya hay patrones establecidos en lo que es la navegación dentro de los productos, por lo que se recomienda seguirlos a la hora de diseñar una pantalla de inicio para una mejor experiencia de usuario. La interfaz de usuario generalmente tiene una barra de navegación con pestañas o un menú de hamburguesa (hamburger menu).
. La pantalla de inicio debe ayudar a los usuarios a navegar a través de las distintas partes del producto. Ya hay patrones establecidos en lo que es la navegación dentro de los productos, por lo que se recomienda seguirlos a la hora de diseñar una pantalla de inicio para una mejor experiencia de usuario. La interfaz de usuario generalmente tiene una barra de navegación con pestañas o un menú de hamburguesa (hamburger menu). Campo de entrada de búsqueda. La búsqueda es un elemento típico de las aplicaciones de comercio electrónico. Actúa como un acceso directo y permite a los usuarios buscar un producto en particular.
La búsqueda es un elemento típico de las aplicaciones de comercio electrónico. Actúa como un acceso directo y permite a los usuarios buscar un producto en particular. Contenido relevante. Dependiendo de la naturaleza de un producto, la pantalla de inicio puede tener un feed con elementos o cualquier otro tipo de contenido que sea valioso para los usuarios.
Animación por @consueloromano en
Aplicaciones de redes sociales
Lo más importante en las redes sociales es la comunicación. La experiencia dentro de ella se basa en llevar la información a los usuarios de manera oportuna a través de feeds, que constantemente están cambiando. Cada elemento del feed debe estar diseñado para el escaneo rápido, ya que los usuarios escanean, no leen.
Animación por @aureliensalomon en
Importante
Para diseñar es importante considerar todas las pantallas como parte de la experiencia del usuario. Al hacer esto se puede brindar un producto que cumpla con las expectativas del usuario y a facilitarle su navegación a través del mismo.
Para ver el artículo completo, visita:
98,964 Interfaz De Usuario Móvil Imágenes y Fotos
Mano de mujer con teléfono inteligente en la cafetería con icono de personas y fondo abstracto de punto de línea. Negocio de tecnología y concepto de comunicación de conexión. Estilo de color de efecto de filtro de tono vintage. GRATIS
Manos humanas sosteniendo varios dispositivos inteligentes copyspace ilustración vectorial plana GRATIS
Conjunto de pantallas de UI, UX, GUI Plantilla de diseño plano de la aplicación bancaria para aplicaciones móviles, wireframes de sitios web receptivos. GRATIS
Diseño de diseño de aplicaciones móviles. GRATIS
aplicación de almacenamiento en la nube en la pantalla del teléfono inteligente. ilustración vectorial GRATIS
manos humanas sosteniendo el diseño vaus copyspace dispositivos inteligentes GRATIS
Plantilla de kit de interfaz de usuario de aplicación de restaurante GRATIS
Tablet isolated on white background, home screen mockup with app icons. GRATIS
Conjunto de pantallas de UI, UX, GUI Plantilla de diseño plano de la aplicación de compras para aplicaciones móviles, wireframes de sitios web receptivos. GRATIS
Desarrollo de UI. Mano masculina que sostiene el teléfono inteligente con prototipos de pantalla de interfaz de usuario con estructura de alambre de una aplicación móvil sobre fondo blanco. GRATIS
Manos sosteniendo smartphone con pantalla en blanco aislada sobre fondo blanco. Mano que sostiene el teléfono negro moderno en posición vertical. Maqueta de teléfono de moda. GRATIS
Los diseñadores están trabajando en el diseño de la página web. Diseño web, interfaz de usuario UI y organización de contenido User Experience UX. Concepto de desarrollo de diseño web. Paleta violeta. Ilustración vectorial GRATIS
UI, UX Diseño de interfaz de aplicaciones móviles. Páginas de autorización y registro. GRATIS
Los diseñadores están trabajando en el diseño de la página web. Diseño web, interfaz de usuario UI y organización de contenido User Experience UX. Concepto de desarrollo de diseño web. Plantilla de página web de aterrizaje del sitio web. GRATIS
interfaz de usuario de pantalla de llamada GRATIS
Plantilla de kit de interfaz de usuario de la aplicación de gestión de almacenamiento de lujo GRATIS
Mano de mujer de negocios escribiendo en el teclado con iconos de aplicaciones alrededor GRATIS
Conjunto de pantallas de UI, UX, GUI Plantilla de diseño plano de la aplicación Fitness para aplicaciones móviles, wireframes de sitios web receptivos. GRATIS
Conjunto de UI, UX, GUI pantallas Plantilla de diseño plano de la aplicación Ecology para aplicaciones móviles, wireframes de sitios web receptivos. GRATIS
Mujer diseñadora web haciendo una aplicación de dibujo de bocetos de prueba para teléfono móvil en la oficina. Experiencia de usuario Concepto de diseño. GRATIS
Desarrollo de diseñador de sitios web Diseño de UI / UX sobre notas esbozadas, diseño de estructura metálica, proyecto de aplicación móvil. Concepto de experiencia de usuario. GRATIS
Imagenes almacenadas - UX Designer diseño de los diseñadores de teléfonos inteligentes teléfono de la marca de diseño web friki prototipos de negocio objetivos de Internet para escribir el plan concepto de la solución idea de éxito boceto GRATIS
Diagrama de flujo de UX UI. Diseño plano isométrico del concepto de aplicación móvil de maquetas. Ilustración vectorial. GRATIS
Mano de mujer de negocios escribiendo en el teclado con iconos de chat alrededor GRATIS
Educación en línea, escuela, estudios, cursos. Kit de interfaz de usuario de pantallas incorporadas. M comercio. Interfaz de usuario moderna UX, plantilla de pantalla UI para teléfono inteligente móvil o sitio web. Ilustración de vector. GRATIS
Moderno teléfono inteligente en la mano. Fondo y pantalla aislados. Bordes finos de un teléfono inteligente sin cámara GRATIS
Ilustración de diseño plano moderno de desarrollo de aplicaciones. Se puede utilizar para sitios web y sitios web móviles o páginas de destino. Fácil de editar y personalizar. Ilustración vectorial GRATIS
Diagrama de flujo de UX UI. Diseño plano del concepto de aplicación móvil de maquetas. Ilustración vectorial GRATIS
El conjunto de UI, UX, GUI muestra la plantilla de diseño plano de la aplicación de red social para aplicaciones móviles, wireframes de sitios web receptivos. GRATIS
Conjunto de pantallas UI, UX, GUI Plantilla de diseño plano de la aplicación Medicina para aplicaciones móviles, wireframes de sitios web receptivos. GRATIS
Infografía de software, lugar de código, idea para contenido de diseñador. Concepto de diseño de interfaz de usuario con carácter y texto. Programación de ilustración de vector de teléfono seo. Concepto plano isométrico con personajes. Página de destino GRATIS
Diseñadores hombre dibujo web ux desarrollo de aplicaciones Concepto de experiencia del usuario. GRATIS
Diseñador mujer dibujo sitio web ux desarrollo de aplicaciones. Concepto de experiencia del usuario. GRATIS
Imagenes almacenadas - UX Designer diseño de los diseñadores de teléfonos inteligentes teléfono de la marca de diseño web friki prototipos de negocio objetivos de Internet para escribir el plan concepto de la solución idea de éxito boceto GRATIS
Diseñador wireframing una aplicación móvil en escritorio de madera GRATIS
Desarrollo de aplicaciones. Programador, Desarrollador. Aplicación movil. Tecnología de smartphone. Gráfico de vector de ilustración en miniatura de dibujos animados isométrica sobre fondo blanco. GRATIS
No hay señal de red móvil en la pantalla del teléfono smar en la mano del hombre. El concepto de pérdida de la red móvil debido a una falla del sistema GRATIS
Interfaz de usuario de la metáfora de creación de aplicaciones móviles. Situación de trabajo empresarial en estilo plano. Ilustración vectorial de dibujos animados GRATIS
Games gui set. Mobile gaming user interface icons and items colored button status bar ribbons casual build vectors GRATIS
Dispositivos de datos, solución de gráficos. Pantalla de lectura de usuario. Lluvia de ideas, situaciones de personajes. Concepto de personas interactuando. Ilustraciones vectoriales isométricas de imágenes 3d. GRATIS
Mensajero de kit de interfaz de usuario móvil. Plantilla de aplicación de chat. Concepto de red social. Ilustración vectorial. GRATIS
Ilustración isométrica de diseño plano moderno de desarrollo web. Se puede utilizar para sitios web y sitios web móviles o páginas de destino. Fácil de editar y personalizar. Ilustración vectorial GRATIS
Desarrollo de aplicaciones móviles del concepto de diseño plano del sitio web de diseño de maquetas con la codificación del desarrollador y el trabajo conjunto. Ilustración vectorial isométrica. GRATIS
Diagrama de flujo de UX UI. Diseño plano isométrico del concepto de aplicación móvil de maquetas. Ilustración vectorial. GRATIS
Interfaz de usuario de HUD para la aplicación empresarial. Elementos de interfaz (verificación de identidad, huellas dactilares y retina, estadísticas y gráficos e interfaz de elementos en estilo HUD) colección de vectores de elementos de tecnología GRATIS
Ilustraciones isométricas de vectores de desarrollo de aplicaciones. GRATIS
Concepto isométrico de diseño plano moderno de desarrollo de aplicaciones móviles para sitios web y sitios web móviles. Plantilla de página de destino. Fácil de editar y personalizar. Ilustración vectorial GRATIS
Navegador de páginas web y móviles de redes sociales. Concepto de ilustración de vector de interfaz de página social. GRATIS
USUARIO DE INTERNET conocimiento del cliente y CONCEPTO DE EXPERIENCIA GRATIS
Los diseñadores están trabajando en el diseño de la página web. Diseño web, interfaz de usuario UI y organización de contenido User Experience UX. Concepto de desarrollo de diseño web. Paleta violeta. Ilustración vectorial GRATIS
Kit de interfaz de usuario de pantallas incorporadas. Interfaz de usuario moderna UX, plantilla de pantalla UI para teléfono inteligente móvil o sitio web receptivo. Tema de comercio electrónico. Ilustración vectorial GRATIS
Plantilla de estructura metálica de aplicación móvil UI, estilo doodle GRATIS
paquete de interfaz gráfica de juego de dulces GRATIS
Messenger de kit de interfaz de usuario móvil. Teléfono móvil. Plantilla de aplicación de chat. Smartphone blanco y negro realista moderno. Concepto de red social. Ilustración vectorial. Burlarse de usted. GRATIS
Interfaz de pantalla de la aplicación e iconos en la aplicación de redes sociales. Iconos de aplicaciones de música y video. Aplicación maqueta plantilla. Ilustración vectorial GRATIS
Colección de elementos del paisaje natural, árboles, letreros de madera, piedras, plataformas de tierra, activos de interfaz de usuario para aplicaciones móviles o videojuegos vector ilustración GRATIS
Grupo creativo de diseñadores de UX que trabaja en la planificación de proyectos de aplicaciones móviles con notas adhesivas. Concepto de experiencia de usuario. GRATIS
Iconos de clasificación de juegos con elemento de juego de estrellas, banderas, premios, copa de oro, inscripciones para el final del juego y la aleta, icono de resultados de nivel. GRATIS
Dispositivos de datos, solución de gráficos. Pantalla de lectura de usuario. Lluvia de ideas, situaciones de personajes. Concepto de personas interactuando. Ilustraciones vectoriales isométricas de imágenes 3d. GRATIS
Conjunto de vários itens para interface de jogos. Cristal, moeda, coração, estrela, cronômetro, escudo, troféu, coroa, bandeira, relâmpago, chave. Elementos de design para arcade móvel e jogos casuais GRATIS
Mano que sostiene la tablilla con la experiencia del usuario de la palabra en la mesa de madera, concepto de marketing digital .. GRATIS
Composición de fondo de interfaz desmontada de teléfono móvil realista con pantallas separadas e imagen de teléfono inteligente con aplicaciones ilustración vectorial GRATIS
Diseñadores que dibujan el desarrollo de la aplicación ux del sitio web. Concepto de experiencia de usuario. GRATIS
Aplicación de cámara de teléfono inteligente moderna. GRATIS
Diseñador mujer dibujo sitio web ux desarrollo de aplicaciones. Concepto de experiencia del usuario. GRATIS
Vector colección de iconos de colores en estilo moderno diseño plano de la comunicación y el tema de la conexión móvil aislado en el círculo de color sobre fondo blanco GRATIS
Diseño de interfaz de usuario para billetera electrónica o aplicación de banca en línea, diseño moderno y oscuro con gráficos, transiciones y tarjetas de cuentas bancarias GRATIS
La mujer usa una aplicación móvil moderna con una interfaz de diseño plano moderno para controlar la seguridad del hogar; iluminación y temperatura del aire. GRATIS
Diseñadores hombre dibujo web ux desarrollo de aplicaciones Concepto de experiencia del usuario. GRATIS
Equipo de la aplicación de experiencia de desarrollo móvil ux ui designer. GRATIS
Maqueta de teléfono blanco simple en mano de mujer. Fondo plano con mesa y planta. Pantalla aislada para agregar el diseño de la interfaz de usuario de la aplicación. GRATIS
Maqueta de smartphone de moda realista con marcos delgados y pantalla en blanco aislada. Se puede utilizar para cualquier presentación o prueba de interfaz de usuario. GRATIS
Manos usando tableta con holograma de interfaz de gráfico de forex digital. Concepto de tecnología, dinero y banca. Exposición doble GRATIS
diseño plano isométrico 3d LockScreen interfaz de usuario móvil maqueta, con el fondo abstracto geométrico triangular paisaje y kit básico de interfaz de usuario lineal GRATIS
Atractiva empresaria europea con ordenador portátil utilizando una interfaz de negocios creativa en el fondo interior de la oficina borrosa. Concepto de pantalla y red social. Exposición doble GRATIS
Mano masculina usando laptop con interfaz de negocios digital. Futuro y concepto de ia. Representación 3D GRATIS
Aquí está la interfaz de usuario de chat de video, superposición de ventana de videollamadas GRATIS
Navegador de página web de la interfaz de Vr de página de redes sociales en la computadora portátil. Mano de empresario presionando un botón imaginario, sosteniendo un teléfono inteligente, iconos virtuales gráficos de pantalla digital. GRATIS
Vista lateral de las manos del empresario usando una computadora portátil con interfaz de negocios. Concepto de futuro e informática. Exposición doble GRATIS
Kit de diseño único de entrenamiento físico para aplicaciones móviles. Pantallas de seguimiento de actividad física con planificador de rutas para correr, análisis y monitor de frecuencia cardíaca. Deporte UI, conjunto de plantillas UX. GUI para aplicaciones móviles receptivas GRATIS
Regístrate en la página en la pantalla del smartphone. Asimiento de la mano smartphone, dedo toque botón Iniciar sesión. Cuenta móvil GRATIS
Responsive Web Design detalladas en la pizarra GRATIS
Diseño delgado línea plana de móvil obra aplicaciones, proceso de construcción de la interfaz de usuario del smartphone, codificación api para la aplicación de teléfono. Moderno concepto de ilustración vectorial, aislados en fondo blanco. GRATIS
Joven ingeniero de software programador. Aplicacion móvil con el concepto de desarrollo de interfaz de usuario y diseño ux. Ejemplo creativo del color. GRATIS
Piso moderno kit de diseño vectorial IU en color de moda con el teléfono móvil sencillo, botones, formularios y otros elementos de la interfaz aislados en fondo blanco GRATIS
Vários dispositivos e site GRATIS
página web, concepto de interfaz de página social en la computadora portátil, tableta y teléfono ilustración de vector de redes sociales GRATIS
Diseñadores gráficos de UX que planifican la estructura de una aplicación móvil. Etapa de wireframing de un teléfono móvil web. Concepto de experiencia de usuario. Endecha plana GRATIS
Colección de vectores planos de teléfonos móviles modernos con diferentes elementos de interfaz de usuario. ilustración vectorial GRATIS
desarrollo de interfaz de usuario. Teléfono inteligente aislado con prototipo de pantalla de interfaz de usuario con estructura alámbrica de una aplicación móvil sobre fondo blanco. GRATIS
Maqueta de teléfono moderno en mano de mujer. Fondo negro. GRATIS
Iconos de infografías isométricas del proceso de desarrollo de software. La plataforma digital de desarrollo de software conecta la base de datos, el usuario, la seguridad cibernética, la computadora portátil, el teléfono móvil y el análisis comercial de la empresa - vector GRATIS
Mujer diseñadora web haciendo una aplicación de dibujo de bocetos de prueba para teléfono móvil en la oficina. Experiencia de usuario Concepto de diseño. GRATIS
Mobile concepto aplicaciones. Mano con teléfonos plana ilustración. GRATIS
Desarrollo creativo de sitios web de programación para aplicaciones móviles. Experiencia de usuario Concepto de diseño. GRATIS
Agregue un elemento web de tarjeta de crédito desde la aplicación móvil. Elemento de interfaz de usuario, formulario, emergente. Guardar, agregar tarjeta, enviar formulario monetario con la imagen de la tarjeta de crédito. GRATIS
Vector conjunto de diseño moderno apartamento. Interfaz de usuario móvil plantilla. GRATIS
Médico en línea chat plantilla de vector de interfaz de teléfono inteligente. Diseño de la aplicación de salud móvil. Pantalla de consulta médica en línea. Interfaz de usuario plana para aplicaciones médicas. Chat en vivo con la pantalla del teléfono del terapeuta GRATIS
Mano de mujer aislado con moderno teléfono inteligente con pantalla en blanco x curvo. GRATIS
Repensando La Interfaz De Usuario Para La Plataforma De La TV
Una Introducción a los Ingredientes Básicos del UI de una TV

La gran mayoría de los consumidores en estos días están cortando el cable con la televisión de pago, pero esto no significa que han huido de la gran pantalla para consumir su contenido.
De acuerdo con un comunicado de datos de Nielsen, los hábitos de observación de los adultos de EE.UU. encontró que el 92% de toda la visualización todavía tiene lugar en la pantalla del televisor. Estos números son muy grandes.
Más del 92% de la audiencia entre los adultos estadounidenses sigue estando en la pantalla del televisor.
El significado de “ver televisión” ha cambiado mucho en las últimas décadas. Ya no estamos limitados a una caja remota y por cable para llenar nuestras pantallas; estamos usando Smart TV, o streaming usando discos como Roku, Amazon Fire y Apple TV, o conectando consolas de videojuegos como Xbox y Playstation. Y cada uno de estos dispositivos permite una interfaz de usuario que es mucho más potente que su antigua guía en pantalla.
Pagar para ver la emisión o la programación VOD a través de servicios en línea basados en suscripción como Hulu, Netflix o Amazon representa el 26% de los encuestados en línea globales (Nielsen ). Este es un número significativo. Sin embargo, el 72% de los encuestados confirmó que todavía pagan para ver su contenido a través de una conexión de TV tradicional.
¿Significa esto que la conexión de TV tradicional está aquí para quedarse?
Todos parecemos pensar que los cortadores de cuerda que hay allí representarían un número más alto. Nielsen informa que se espera que 116.4 millones de hogares en los Estados Unidos vean televisión durante la temporada 2015-16. Este es un número enorme y el informe también encontró que alrededor de 9,5 millones de esas casas han cambiado a la libre OTA TV. De todos los servicios de streaming por ahí, Netflix (60,7%) parece estar por delante del juego seguido por Amazon Prime Video (49,4%) y por Hulu (26%). Creo que una de las mayores razones por las que la gente está cortando el cable es que sólo queremos pagar por lo que usamos.
En comparación con las computadoras e incluso los teléfonos móviles, el diseño de interfaces de usuario para la televisión sigue siendo un área relativamente nueva. También es una plataforma fundamentalmente diferente y la forma en que consumimos nuestro contenido es diferente. El diseño para TV requiere un conjunto único de consideraciones, incluyendo el tamaño de la pantalla y la distancia del espectador, las limitaciones técnicas y el contexto de uso. Los usuarios están en una experiencia “relajada”, sentado un promedio de 10 pies de distancia y la interfaz de usuario y la experiencia necesitan para reflejar esto. Contrariamente a las tabletas y teléfonos con pantalla táctil, las interacciones en los televisores se hacen a través de D-pad (control direccional) utilizando un mando a distancia o una controladora de videojuegos, lo que hace que la complejidad de los anuncios.
El Monitor
Las televisiones no son como tablets y teléfonos.
Las televisiones han cambiado mucho a través del tiempo de un pedazo de mobiliario enorme a una elegante pantalla minimalista colgando de una pared. Cuando los televisores ocupaban toda la sala de estar, utilizaban una tecnología que producía imágenes inconsistentes en los televisores, especialmente cerca de los bordes. Para compensar estos problemas, los televisores CRT estaban sujetos a overscan. Esto sólo significa que las imágenes se agrandaron ligeramente por lo que los bordes no estaban fuera de los límites de la zona de visualización.
Tradicionalmente, los organismos de radiodifusión anticipaban esto y querían evitar que su información crítica se mostrara demasiado cerca de los bordes de la pantalla. Para solucionar este problema, crearon un área de seguridad para un título y así mostrar el texto sin distorsión y un área segura de acción donde la imagen podría ser mostrada con seguridad.
Por razones fuera de nuestro control, overscan todavía es una cosa … incluso en sus nuevos televisores de alta definición. La cantidad de overscan no es consistente entre televisores. Para asegurarse de que toda su información primaria, como títulos y acciones importantes, sean seguras, mantenlas dentro de los márgenes seguros.
En la actualidad no existe un “estándar” para las áreas de acción seguras ya que se define principalmente por la propia plataforma. Google mantiene su área segura estrecha y Apple es un poco más generoso. De mis muchas búsquedas en la web, estas zonas varían entre el 85% y el 95% de una pantalla de televisión desde el centro. Con el fin de cumplir con los requisitos de todas las plataformas diferentes que podría estar trabajando, sugeriría utilizar una zona segura de 60px márgenes superior e inferior y 90px márgenes laterales. Esto significa que toda tu información primaria necesitará encajar dentro de esta área para acomodar todas las pantallas de televisión y cumplir con todos los requisitos de la plataforma.
Para comenzar tu nuevo diseño de interfaz de usuario de televisión, crea un nuevo lienzo de 1920 x 1080. Su relleno (zona segura) debe ser 90 píxeles en los lados (izquierda y derecha), así como 60 píxeles para la parte superior e inferior. Puedes obtener tu archivo gratuito descargándolo aquí.
Navigation
Cómo “arriba-abajo-izquierda-derecha” forman las interfaces de TV.
Como diseñador, el hardware con el que diseñamos definirá algunos de nuestros patrones de diseño. En el móvil, pasamos, pulsamos, pulsamos largo, tiramos, etc., para realizar acciones. Las pestañas y los menús se utilizan como patrones de navegación en nuestros dispositivos. La televisión ofrece un gran lienzo que fácilmente puede llegar a ser demasiado complejo si no se hace bien. Ver filas largas de contenido con el fin de maximizar la cantidad de lo visible para los usuarios se ha convertido en un elemento estándar de la televisión UIs.
A diferencia de los dispositivos móviles que controlamos con nuestros dedos, la mayoría de las UI de TV se controlan mediante un D-pad y se utilizan a una distancia de la pantalla. Ya sea en un control remoto o en un gamepad, el D-pad limita la navegación a cuatro direcciones: arriba, abajo, izquierda y derecha.
Cada plataforma también tiene sus propias convenciones establecidas. En Xbox, por ejemplo, los disparadores proporcionan un control “Página Arriba” y “Página Abajo” mientras que los parachoques se utilizan para tabular entre vistas de contenido. También hay una serie de botones de “usuarios de poder” en cada plataforma que los jugadores más experimentados estarían familiarizados con.
El otro elemento crítico en las UIs de TV es el estado de enfoque. Sin la capacidad de tocar la pantalla o utilizar un ratón, los usuarios deben navegar hasta el elemento que desean seleccionar. A medida que el usuario navega dentro de la aplicación, se deben resaltar diferentes elementos de la interfaz de usuario para indicar que un elemento de navegación está enfocado.
Enfoca y resalta los estados al diseñar para la televisión ya que son muy importantes. Ese estado de enfoque es el elemento que resalta un componente seleccionable y significa la ubicación actual del usuario en pantalla. La forma en la que se muestra el enfoque puede variar; dependiendo del componente, sin embargo, la consistencia siempre será clave. Un enfoque claro y muy visible ayuda al usuario a reconocer rápidamente su ubicación actual en pantalla y facilita la navegación. Cuando un usuario se aleja momentáneamente del televisor y luego vuelve a mirar, debería estar claro qué opción está seleccionada para la navegación. Cada elemento en la pantalla debe ser accesible por el cursor, y siempre debe estar claro donde el cursor puede moverse a continuación.
Ejemplos de diseños que podrían dejar a los usuarios preguntándose dónde están en la aplicación. Estos ejemplos no proporcionan suficiente indicación visual (estado de enfoque) del posicionamiento. Los usuarios deben ser capaces de ver claramente dónde están en todo momento sin tener que moverse hacia arriba o hacia abajo. Debes ser capaz de mirar lejos del televisor y viceversa y aún así conocer su posición.
Tipografía
Leer desde diez pies de distancia.
Las aplicaciones de TV a menudo se refieren como experiencias de diez pies, un término que se refiere a una distancia común entre tú y tu televisión. Contrariamente a otros dispositivos como el móvil y el escritorio, la televisión se establece para ser más un ambiente de “relájate y disfruta”. Dada esta distancia, necesitamos tratar una interfaz de usuario un poco diferente de lo que haríamos en la web o móvil.
Las pantallas de TV son generalmente más grandes que los dispositivos móviles y monitores de computadoras de escritorio, pero se ven desde una mayor distancia. La legibilidad se convierte en una característica importante, lo que significa que el tamaño del texto y otros elementos deben ajustarse en consecuencia. Dependiendo de tu edad, 18px probablemente sería el tamaño legible más pequeño y sólo apropiado para las etiquetas no esenciales, como una pestaña de la ceja. Aún así, como regla general, los tamaños de fuente elegidos nunca deben ser menores de 24 pts. Esto es lo que yo consideraría el tamaño de fuente mínimo para acomodar a cada tipo de usuario.
La clave para una buena tipografía en la televisión es probar constantemente. La tipografía fina y pequeña en tu monitor se verá limpia y nítida, pero una vez en un televisor, puede aparecer soplado o ser ininteligible.
The key to good typography on TV is to test constantly. Thin, small type on your monitor will look clean and crisp, but once on a TV, it may appear blown out or become unintelligible.
Líneas de Exploración
¿Qué son las líneas de exploración?
A diferencia de las pantallas de escritorio, móviles y tabletas, la imagen en una pantalla de televisión está compuesta por líneas de exploración impares e iguales. La televisión transforma estas líneas en fases alternando rápidamente entre impares e incluso líneas de exploración. Cualquier píxel (o línea de píxeles) que caiga sobre una sola línea de exploración parpadeará. Con el fin de evitar el parpadeo de sus elementos en la pantalla, siempre debes mantener tus líneas de números pares y no más delgada de 2 píxeles. Esto es algo a considerar cuando se trabaja en proyectos multiplataforma y la preparación para transferir sus diseños de dispositivos táctiles (móvil y tableta), donde a menudo se puede encontrar la creación de botones 1px frontera, para la televisión.
Otra forma de evitar estas líneas borrosas o formas es asegurarse de que tus diseños son siempre perfectos a nivel pixel. La siguiente idea es un buen ejemplo de líneas que se crean utilizando números irregulares. Como puedes ver, podemos ver claramente los efectos de esto, y se convierte en inquietante en los ojos.
(link to original GIF https://cl.ly/0w3L0h2n1K3U
Color
Los monitores de TV tienen límites.
El primer elemento a tener en cuenta es que las televisiones tienen un valor gamma mucho más alto que los dispositivos de sobremesa, tableta y teléfono. La mejor manera de describir cómo el gamma afecta la calidad de la imagen es que gamma representa el nivel de diferencia de brillo entre cada paso de la escala de grises o cómo los negros “rápidos” se vuelven más brillantes. Percibimos dos veces la luz como sólo una fracción más brillante. Diferentes marcas y modelos de televisores varían ampliamente cuando se trata de brillo, pantalla y otros ajustes. Al igual que el tipo, el color se debe probar temprano ya menudo en los televisores.
Algunas pautas a seguir al elegir sus colores: Los colores brillantes pueden ser duros en los ojos al mirar la televisión por la noche o en un cuarto oscuro. Evite el uso excesivo de colores saturados (especialmente rojo) y el uso intenso de blanco en grandes elementos o fondos. El blanco puro creará halos y otras distracciones visuales. Al elegir blancos, se recomienda elegir un valor hexadecimal # f1f1f1 para evitar cualquier parpadeo. Con el fin de aumentar la legibilidad, asegúrate de crear suficiente contraste entre tus elementos
La regla general es evitar bordes afilados entre colores altamente contrastantes (especialmente colores brillantes junto a colores oscuros), y evitar colores “calientes” como rojos y amarillos muy saturados. Estos sangran más fácilmente que los colores menos saturados, o colores más fríos como el blues y los verdes.
Siempre prueba los colores en un televisor real para entender cómo sus opciones de color se traducen a la gran pantalla. Si es posible, previsualiza tu aplicación en varios televisores porque los colores pueden variar drásticamente entre los modelos de televisión. Simplemente conecta el cable HDMI de tu televisor y pruébalo.
Lo Básico
Algunas pequeñas cosas para considerar.
Estos elementos se deben utilizar para guiar sus diseños como un todo. Las consideraciones más importantes al diseñar tus UI de TV son la simplicidad y la interacción ligera.
Aunque muchos de los fundamentos y mejores prácticas para el diseño de la interacción todavía se aplican, la televisión se utiliza de una manera más relajada a diferencia de una computadora o dispositivo móvil. La interfaz de usuario en un televisor debe ser clara, simple y visual. El diseño requiere simplicidad y claridad con baja densidad de información. Los elementos deben ser grandes y espaciados lo suficientemente separados como para ser leídos a distancia. Presenta un conjunto claro de acciones u opciones para cada pantalla.
Este diseño es limpio y simple, usando tratamientos grandes y agradables en la tarjeta. Los estados de enfoque se consiguen con sombras de escala y caída que están alineadas con el resto del diseño limpio. Este diseño es limpio y simple, usando tratamientos grandes y agradables en la tarjeta. Los estados de enfoque se consiguen con sombras de escala y caída que están alineadas con el resto del diseño limpio.
Este diseño es limpio y simple, usando tratamientos grandes agradables de la tarjeta. Los estados de enfoque se consiguen con sombras de escala y caída que están alineadas con el resto del limpio diseño. Los metadatos también sólo son visibles en el estado _hover_, lo que permite a los usuarios mantenerse enfocados en la tarjeta actual. Este diseño es limpio y simple, usando tratamientos grandes agradables de la tarjeta. Los estados de enfoque se consiguen con sombras de escala y caída que están alineadas con el resto del limpio diseño. Los metadatos también sólo son visibles en el estado _hover_, lo que permite a los usuarios mantenerse enfocados en la tarjeta actual.
Este diseño es limpio y simple, usando tratamientos grandes agradables de la tarjeta. Los estados de enfoque se consiguen con sombras de escala y caída que están alineadas con el resto del limpio diseño. Este diseño es limpio y simple, usando tratamientos grandes agradables de la tarjeta. Los estados de enfoque se consiguen con sombras de escala y caída que están alineadas con el resto del limpio diseño.
Diseño de Producto para You.i TV
Impulsando los límites de los diseños tradicionales de TV. Esto proporciona un enfoque cinematográfico alternativo al habitual 16 x 9 tratamiento de tarjetas que muchos otros utilizan. En comparación con muchos otros servicios, el enfoque era traer el menú en la parte inferior de la pantalla
Diseño de Producto para You.i TV
Impulsando los límites de los diseños tradicionales de TV. Al traer las noticias al frente, los usuarios se concentran en una pieza de noticia a la vez vs. filas y filas de contenido.
Diseño de Producto para You.i TV
Las interfaces de usuario de niños deben ser intuitivas, divertidas y fáciles de usar. Este diseño muestra que las empresas son capaces de empujar sus diseños más allá de un sistema tradicional de cuadrícula centrándose en 1x1, 2x3, o incluso 16x9 tarjetas.
Coloca el contenido o las opciones más importantes primero en la pantalla para que sean fácilmente visibles y navegables por el usuario. Los niveles de pantalla innecesarios deben eliminarse. Entrar en diferentes niveles y salir de nuevo debe ser fácil y obvio.
El factor más importante al diseñar una aplicación de TV es incluir una navegación clara y precisa para las operaciones del usuario. Si la navegación es ambigua, los usuarios se sentirán confundidos e inseguros.
En resumen, los usuarios siempre deben saber exactamente dónde se encuentran dentro de una aplicación. Recuerde, el usuario sólo está usando los controles básicos para navegar. Mover, Volver, Intro y otras funciones básicas de navegación deben estar claras. Los usuarios deben ser capaces de utilizar las operaciones que desean con estas acciones.
La Propuesta de Turner Television
El foco era empujar los límites del diseño tradicional de la televisión. Encuentrs maneras creativas de demostrar la amplia gama de contenido disponible para los usuarios mientras que lo haces intuitivo y fácil de usar.
Como diseñadores, nuestro trabajo es crear y diseñar interfaces de usuario que permitan a los usuarios acceder al contenido de una manera clara y fácil de navegar. No podemos esperar que los usuarios adopten nuevos hábitos para que puedan ver nuestro contenido. Por el contrario, tenemos que adaptar nuestras interfaces de usuario para que puedan ser operadas en la oscuridad por alguien que nos está dando menos de su intención completa, y con un dispositivo de entrada muy limitado. Es un gran reto, pero la recompensa potencial es enorme. ¡Diviértete al diseñar!



Post a Comment