Elementos y diseño de Interfaz de Usuario en Apps Android – Academia Android
La interfaz de usuario es una parte fundamental de las aplicaciones Android. Es el conjunto de elementos que permiten al usuario comunicarse e interaccionar con la app. En esta página hemos recopilado diversos contenidos que hemos publicado sobre esta temática.

Tratamos los controles de selección que nos ofrece Android para mostrar e interactuar con la información en distintos formatos: listas, tablas, checks, botones, listas desplegables y gallerías.
También vemos cómo gestionar la notificación de avisos al usuario con la clase NotificationManager o las posibilidades que nos ofrecen los Fragments a nivel de interfaz en una Activity.
Por último, hemos incluido los tutoriales sobre Material Design, el nuevo concepto de diseño para App introducido a partir de Android 5.
Parte de estos tutoriales están publicados en abierto ( ) y puedes acceder al resto ( ) haciéndote usuario Premium.
¿Qué es la interfaz de usuario en una aplicación?
Hasta ahora siempre hemos hablado de funcionalidad, usabilidad y otros conceptos que hacen referencia al proceso de entender la lógica de lo que deseamos construir. Pero no todo es que los datos se relacionen bien, una buena presentación al usuario también se debe tener en cuenta.

Qué es la interfaz de usuario
Hablo de una capa concreta llamada “interfaz de usuario”, la parte que debe transmitir todas nuestras ideas invertidas en nuestra aplicación (en este caso) a la persona que va a sacar partido de ella, ya sea una aplicación de utilidad o de entretenimiento.
Hace poco leía un artículo que resumía los errores más comunes a la hora de desarrollar una aplicación Android y uno de ellos era el crear interfaces de usuario demasiado complejas, y es verdad. Este es uno de los motivos por el cual la usabilidad existe, otro término del cual ya hemos hablado, ya que una interfaz muy cargada espanta, literalmente, a las personas. Esto no sólo se aplica a los programas móviles, también a los de escritorio. De hecho actualmente, y desde hace unos años, se lleva un estilo minimalista en las interfaces, con colores sin degradados, planos, y mostrando al usuario justo lo que necesita saber. No hay que enseñar más de lo que necesita, eso crea confusión y, además, agobia a la vista.
Cómo construir una interfaz de usuario atractiva
1- Definir el target objetivo
¿Qué debéis tener en cuenta para construir una buena interfaz de usuario? Lo primordial es tener claro el target al cual estáis apuntando. No es lo mismo hacer una para niños, adultos o personas mayores, las cuales pueden tener problemas de visión. Y no sólo es cuestión de la edad, recordad que hay personas daltónicas y que ciertas combinaciones de colores pueden ser un inconveniente.
2- Evitar el exceso de iconos
También hay que evitar cargar de iconos los elementos, como poner uno en cada botón distinto, cuando con un texto siempre queda más limpio y presentable. Todo esto es algo que debéis estudiar con vuestro equipo de diseño, si disponéis de uno, o si estáis en solitario, fijaros en como va evolucionando el mercado.
Hace poco, con motivo de la actualización 5.0 de Android, se introdujo un concepto nuevo para la web y apps llamado Material Design. Este concepto precisamente reúne todo lo expuesto unas líneas más arriba: simplicidad, lógica y buena distribución, donde la profundidad y las sombras de los objetos tienen su papel. ¿Las sombras un elemento importante? Pues si. Material design persigue un acercamiento a la realidad de nuestra interfaz de usuario, haciendo que la superposición de los objetos y sus sombreados ayuden a las personas a entender la jerarquía de importancia.
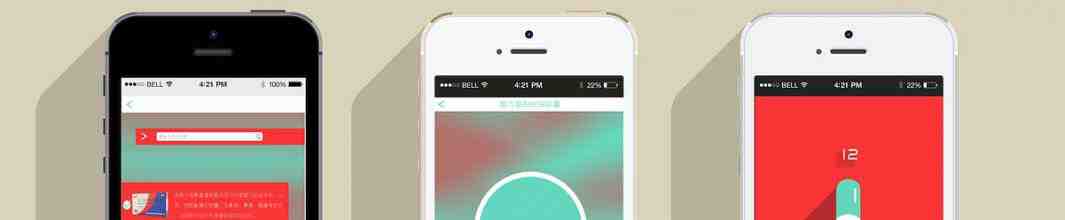
Por ejemplo, con la imagen anterior: detectamos que el botón con el coche es una opción extra para la navegación del mapa ya que está justo por encima de este y del nombre. No hemos necesitado un texto ni una explicación, es todo visual. La interfaz de usuario tiene la magia de poder comunicar con imágenes al usuario lo que es capaz de hacer con nuestro producto.
3- Animaciones explicativas
Otro aspecto importante de esta capa son las animaciones. ¿Alguna vez habéis presionado un botón y no sabéis si la app está haciendo lo que se le ha pedido o, por el contrario, se ha quedado colgada? Bien, esto se puede evitar con las animaciones. Un “cargando…” no cuesta nada de poner y parece increíble lo mucho que transmite que te aparezca un reloj de arena o una rueda dando vueltas. Esto se llama “feedback”, genera una relación entre programa y usuario necesaria para una buena interfaz, ya que le da respuesta inmediata de sus actos. No hay nada más frustrante que un internet lento, un ordenador que funcione a pedales, o una aplicación que no sabes si está funcionando o se ha quedado en el limbo de la navegación porque no es capaz de responder.
Imágenes sacadas de la guía de Google sobre Material Design
4- Tamaños de pantalla adaptados
Finalmente, los tamaños de pantalla. Hasta ahora hemos hablado de responsive relacionado con web, pero debéis saber que también existe esto en las aplicaciones móviles, y de hecho es muy importante. Nunca sabéis qué dispositivo va a procesar vuestro diseño. Pueden ser muy altas y poco anchas, ser tabletas enormes, y otros tantos formatos que nunca parecen coincidir. Si bien es cierto que hay resoluciones estandarizadas, parece que los fabricantes nunca se ponen de acuerdo con usarlas y cada uno decide hacer lo que quiere. Vosotros como desarrolladores debéis adelantaros a eso y tener en mente que es imposible llegar a controlar todo el mercado. Una buen interfaz se debe adaptar a todo tipo de tamaños.
Entonces, hemos visto que la interfaz de usuario es la capa que las personas ven, de manera literal, con la que interactúan para poder satisfacer las necesidades que la aplicación debe cubrir, y debe ser simple, clara, con colores planos sin degradados y ofrecer respuesta a todas las acciones que realice el ser humano que está sosteniendo ese pedazo de tecnología.
¿Qué otras variables tendrían que tenerse en cuenta en el diseño de una interfaz atractiva? ¿Qué opináis sobre el «Material Design» de Google?
Qué es el diseño de interfaces móviles
¿Qué es el diseño de interfaces móviles?

¿Sabes qué es una interfaz? ¿Y una interfaz móvil? ¿Te gusta el sector de las aplicaciones móviles y los dispositivos móviles? Si quieres comenzar tu andadura profesional en este sector, es importante que conozcas de qué trata y qué es el diseño de interfaces móviles, ya que es una de las especialidades más demandadas en la actualidad. En este post, resolveremos muchas de tus dudas sobre las interfaces móviles, te ofreceremos formación especializada en diseño de interfaces y te contaremos cómo puedes lograr un empleo en el sector.
Cada vez utilizamos más los móviles para buscar cualquier tipo de información. Y, de hecho, en cuanto la buscamos, la queremos. Por eso, muchos desarrolladores y muchas empresas se han puesto manos a la obra para lograr las mejores interfaces del mercado. Interfaces que sean estéticas, pero a la vez útiles y prácticas. Por eso, cada vez más, el empleo de los desarrolladores de interfaces está mejor valorado. ¿Quieres ser tú el elegido? ¿Quieres descubrir qué es el diseño de interfaces móviles? ¡Vamos a ello!
¿Qué es una interfaz móvil?
Seguro que, en más de una ocasión, has escuchado hablar del término de interfaz. ¿Pero sabes qué es realmente? Una interfaz es una herramienta capaz de transformar señales producidas por un aparato en señales que otro pueda comprender. En otras palabras, la interfaz es quien nos permite optimizar la experiencia de un usuario cuando va a utilizar una aplicación móvil o App. Las tecnologías que desarrollan interfaces son, entre otras, HTML, CSS, YUI y jQuery.
En los últimos años, el uso de Internet, tanto desde los ordenadores como desde los smartphones, ha crecido exponencialmente. Actualmente, buscamos decenas de cosas en Internet y esperamos resultados rápidos, eficientes y útiles. Por eso, cada vez, los usuarios de Apps y webs se están volviendo más exigentes. Por ende, cada vez son más necesarias las interfaces cuidadas, trabajadas y estudiadas. ¡Conoce más información sobre qué es el diseño de interfaces móviles!



Post a Comment