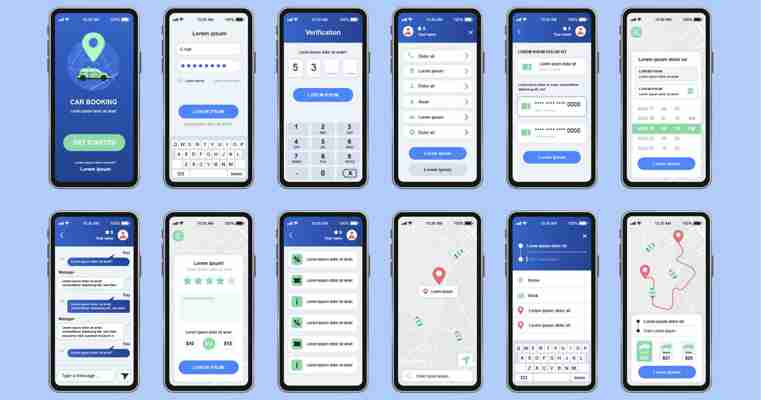
Kit de interfaz de usuario de Aplicación móvil única para uso compartido de interfaz de usuario por alexdndz en Envato Elements
Kit de diseño único para uso compartido de coche para Aplicación móvil. Pantallas de pedidos de coches de alquiler en línea con navegación por mapas y menú de cuenta de usuario. Servicio de reserva de coches UI, conjunto Plantilla UX. GUI para aplicaciones móviles sensibles.

100% Vector
Texto editable
Archivos ZIP Incluye: EPS10, AI, PDF, SVG, JPG, PNG, Adobe XD.
Top 7: Mejores marcos de interfaz de usuario gratuitos para desarrollo móvil
El desarrollo de aplicaciones móviles está cambiando significativamente la forma en que los desarrolladores están trabajando, pasando de las opciones de desarrollo de aplicaciones híbridas basadas en HTML5 a las nativas. Una de las mayores ventajas de las aplicaciones móviles híbridas es el principio de "escribir una vez y ejecutar en todas partes". Ahora, probablemente, como desarrollador, usa frameworks en su página web para impulsar la fase de desarrollo de sus proyectos, pero, ¿utiliza un framework para sus aplicaciones híbridas? Todos son libres de trabajar en sus proyectos como quieran, si desea diseñar su propio marco para trabajar en su aplicación con componentes personalizados, simplemente hágalo. Sin embargo, si es nuevo en el desarrollo híbrido o simplemente quiere hacer su trabajo con estándares, puede usar un marco. Un marco le ayudará a trabajar más rápido y mejor porque le permite a usted, el desarrollador, ahorrar tiempo utilizando componentes genéricos para centrarse en otras áreas.

Disfrute de nuestro top 7 de los mejores marcos de interfaz de usuario para desarrollo móvil.
Importante Esta parte superior no es una lista de Frameworks para crear aplicaciones móviles híbridas (código nativo). Se basa en Frameworks que te ayudarán a diseñar una interfaz de usuario impresionante (algunos de ellos utilizan otros marcos de aplicaciones web famosos como React, AngularJS o VueJS) para su aplicación móvil. La creación de una aplicación móvil depende de usted utilizando Cordova, Phonegap, Ionic, etc.
Github
Ionic Material es una biblioteca de extensión para Ionic Framework, lo que significa que no necesita cambiar la forma en que desarrolla sus aplicaciones híbridas Ionic para que se materialicen. Ionic Material tiene como objetivo integrar las mejores representaciones de Material Design en una única biblioteca complementaria para Ionic Developers. Con el Polymer Project, ngMaterial y otros proyectos de código abierto que surgen, su objetivo es estar activamente comprometido y alineado con estos y otros proyectos relacionados.
Ionic Material se explica mejor como una "extensión material" de Ionic, en lugar de Angular como un todo. La diferencia no es solo la semántica: Ionic Material extiende el espacio de nombres del marco iónico real (en JS), representa estilos de material en los elementos iónicos (siguiendo las convenciones de iónicos) y tendrá como objetivo seguir los lanzamientos de Ionic y la temática del material de soporte, tinta. y movimiento para cualquier lanzamiento nuevo de Ionic.
Github
La interfaz de usuario angular móvil es un marco de interfaz de usuario móvil como Sencha Touch o jQuery Mobile. Si conoce Angular JS y Twitter Bootstrap, ya sabe cómo usarlo. La interfaz de usuario angular móvil proporciona componentes móviles esenciales que faltan en Bootstrap 3: interruptores, superposiciones, barras laterales, áreas desplazables, barras de navegación superior e inferior de posición absoluta que no rebotan en el desplazamiento. Se basa en bibliotecas robustas como fastclick.js y sobrehrow.js para lograr la mejor experiencia móvil. Proporciona controles de apariencia nativa impresionantes, barras laterales deslizantes hacia adentro / afuera y puede hacerlo completamente interactivo a través de atributos HTML sin usar Javascript directamente.
Github
Phonon es un marco de aplicación móvil híbrido web HTML5 ligero, escalable, flexible y personalizable que funciona con un administrador de páginas (un enrutador) inspirado en las actividades de Android. Phonon se encarga de actuar de forma nativa con los componentes activos de la IU. Un ejemplo práctico es si se abre un cuadro de diálogo y el usuario hace clic en el botón Atrás en Android, en lugar de volver a la página anterior, el controlador de eventos cerrará el cuadro de diálogo activo automáticamente.
Además, este marco también es un marco de interfaz de usuario que propone muchas características que son genéricas, lo que significa que no difieren de las plataformas móviles. Por otro lado, puede definir su estilo de acuerdo con la plataforma, porque Phonon agrega la clase de sistema operativo en la etiqueta del cuerpo.
Github
Material-UI es un conjunto de componentes de React que implementan la especificación de Material Design de Google. Una desventaja de este increíble framework es que necesitas trabajar con React ya que está basado en componentes. Hay 2 proyectos que puedes mirar para empezar. Se pueden encontrar en el carpeta de ejemplos. Estos proyectos son ejemplos básicos que muestran cómo consumir componentes de material-ui en su propio proyecto. El primer proyecto utiliza browserify para agrupar módulos y tragar para la automatización de tareas JS, mientras que el segundo proyecto usa webpack para la construcción y agrupación de módulos. Le recomendamos que conozca React antes de sumergirse en Material-UI. Material-UI es un conjunto de componentes de React, por lo que es importante comprender cómo encaja React en el desarrollo web.
Github
Ratchet es un marco de interfaz de usuario increíble que le permite crear una interfaz de usuario increíble para aplicaciones móviles con componentes simples de HTML, CSS y JS. Lanzado en noviembre de 2012, Ratchet se convirtió rápidamente en una de las herramientas de creación de prototipos más populares en GitHub. Después de ese lanzamiento inicial, la versión 2 se lanzó como una reescritura completa. La v2 se incorporó a estilos específicos de la plataforma en sus propios archivos CSS de tema, se agregó un conjunto de iconos llamado Ratchicons y oficialmente se convirtió en parte de la familia Bootstrap.
Ratchet está diseñado para responder a eventos táctiles solo desde un dispositivo móvil. Para usar eventos de clic del mouse (para navegar y probar en el escritorio), tiene algunas opciones:
Habilite la emulación de eventos táctiles en Chrome (que se encuentra en la pestaña de anulaciones en las preferencias del inspector web)
Use una biblioteca de JavaScript como fingerblast.js para emular eventos táctiles (idealmente solo se cargan desde dispositivos de escritorio)
Github
Framework7 es un marco HTML móvil de código abierto y gratuito para desarrollar aplicaciones móviles híbridas o aplicaciones web con apariencia nativa de iOS y Android. También es una herramienta de aplicaciones de creación de prototipos indispensable para mostrar el prototipo de la aplicación en funcionamiento lo antes posible en caso de que lo necesite. Framework7 no usa ni depende de bibliotecas de terceros. Por eso es ultraligero, de rendimiento y flexible. Framework7 admite un número ilimitado de diferentes vistas aisladas. Y lo divertido es que puedes controlar fácilmente cada vista sin ninguna línea de JavaScript, simplemente usando el atributo "vista de datos" en los enlaces. Framework7 usa Ajax para navegar entre páginas, necesitará un servidor.
Framework7 es completamente gratuito y de código abierto (con licencia MIT).
Github
Onsen UI proporciona un marco de interfaz de usuario y herramientas para crear aplicaciones móviles híbridas HTML5 rápidas y hermosas basadas en PhoneGap / Cordova. Al tener un núcleo común sin dependencias de marcos, el desarrollo de aplicaciones con la interfaz de usuario de Onsen es fácil con cualquiera de los marcos de JavaScript en constante cambio.
Te permite trabajar entre frameworks como React, Meteor, Vue.js, AngularJS, Angular 2 o trabajar con JavaScript puro. Una gran variedad de componentes de interfaz de usuario especialmente diseñados para aplicaciones móviles. La interfaz de usuario de Onsen proporciona pestañas, menú lateral, navegación de pila y toneladas de otros componentes, como listas y formularios. Todos tienen soporte de diseño de material para iOS y Android, con estilo automático que cambiará la apariencia de la aplicación según la plataforma. Con la interfaz de usuario de Onsen, realmente puede admitir Android e iOS con el mismo código fuente. La interfaz de usuario de Onsen es fácil de aprender y al mismo tiempo es una herramienta poderosa para crear aplicaciones móviles complejas.
Menciones honoríficas
Touchstone.js
Touchstone es un marco de interfaz de usuario impulsado por React.js para desarrollar hermosas aplicaciones móviles híbridas. Se está construyendo y no hay documentación disponible, sin embargo el proyecto parece muy prometedor, por lo que vale la pena mencionarlo.
Vuetifyjs
Vuetify.js es un marco de componentes para Vue.js 2. Su objetivo es proporcionar componentes limpios, semánticos y reutilizables que faciliten la creación de su aplicación. Vuetify.js utiliza Google Diseño de materiales patrón de diseño, tomando señales de otros marcos populares como Material Design Lite, Interfaz de usuario semántica y Bootstrap 4.
Si conoce otro Framework increíble para crear la interfaz de usuario para aplicaciones móviles, compártalo con la comunidad en el cuadro de comentarios.
Interfaz de usuario y experiencia del usuario
Durante la fase de pruebas de un producto tecnológico, el diseño es fundamental para el éxito de una startup tecnológica o de cualquier tipo de empresa que vaya a crear una aplicación.

¿Quieres ser competitivo, captar la atención, ayudar a resolver problemas y conseguir más usuarios? Si es así, ¿reconoces el valor que el diseño puede aportar a tu producto? ¿Sabes cómo influyen la interfaz de usuario y la experiencia del usuario en el diseño del producto? ¿Sabes dónde conseguir recursos que te ayuden con esto?
Si no tienes respuesta a estas preguntas, desde APM vamos a compartir algunas ideas que te ayuden a tener una mejor visión.
Qué es User Experience (UX) y User Interface (UI)
Cuando conoces a una persona, puedes ver su aspecto físico. Puedes ver sus rasgos, los detalles de su ropa y la combinación de colores que lleva puesta. Cuando la conozcas, sabrás cómo reacciona: cómo habla, cómo piensa y lo accesible que es. Por otro lado, tus reacciones y tus emociones al conocer a esa persona son otra historia. Tu nivel de satisfacción y comodidad hacia esa persona crea una experiencia.
Esta es la misma correlación entre UX (User Experience) y UI (User interface).
Es muy típico discutir UX vs UI en tecnología. Los conceptos deUX y UI se suelen unir a menudo para asociar su relevancia con la forma en que funcionan interactivamente.
Además, su asociación también es una forma de realizar el diseño del desarrollo front-end de una página web o una aplicación móvil. En definitiva, que al diseñar un sitio web o una aplicación móvil, la UX y la UI serán factores muy importantes.
UX y UI se traducen directamente en Experiencia de Usuario e Interfaz de Usuario, respectivamente. Ambos son elementos integrales de un proyecto de software y deben trabajar estrechamente entre sí.
Un mal diseño de la interfaz de usuario podría perjudicar la ejecución de la experiencia del usuario y viceversa. Aunque son inseparables, también son completamente diferentes en cuanto al aspecto del desarrollo.
Acerca de la Experiencia de Usuario (UX)
La experiencia del usuario (UX) se asocia con la experiencia general en cuanto a las emociones, la anticipación y/o la reacción de una persona al probar un producto, sistema o servicio.
Aunque se mide en varios productos, este término se utiliza sobre todo en la tecnología centrada en páginas web y aplicaciones móviles o informáticas.
La UX define la facilidad de uso del producto de software. Para determinar la calidad de la UX, debe haber un buen diseño de la experiencia del usuario (UXD).
Diseño de la experiencia del usuario
El diseño de la experiencia del usuario se ocupa del proceso de aumentar la satisfacción del cliente mediante la mejora de la usabilidad, la facilidad de uso del producto y el disfrute de la interacción con el mismo.
Abarca todas las posibles interacciones entre un tester, un usuario potencial o un cliente y la empresa a través de un producto.
Estos son los 7 factores de la Experiencia del Usuario:
Utilidad.
Usabilidad.
Deseable.
Encontrable.
Accesible.
Creíble.
Valioso.
Peter Morville, presidente de Semantic Solutions, es el creador de este panal de UX para detallar los diferentes aspectos que hay que tener en cuenta al diseñar un producto de software.
Utilidad : La utilidad se refiere a la capacidad de un producto para ayudar a los clientes a facilitar sus actividades. Debe aportar algo que ellos necesitan. De lo contrario, su producto se convierte en una novedad y no en una necesidad.
: La utilidad se refiere a la capacidad de un producto para ayudar a los clientes a facilitar sus actividades. Debe aportar algo que ellos necesitan. De lo contrario, su producto se convierte en una novedad y no en una necesidad. Usabilidad : la usabilidad de un producto se mide en función de su capacidad para lograr lo que se pretende con él. Si el producto no funciona en función de cómo está programado y configurado, entonces es una causa perdida.
: la usabilidad de un producto se mide en función de su capacidad para lograr lo que se pretende con él. Si el producto no funciona en función de cómo está programado y configurado, entonces es una causa perdida. Encontrable : con esto nos referimos a que algo se puede encontrar allí donde se pensaba que debía estar. Un producto de software que contiene elementos difíciles de encontrar no puede proporcionar una buena experiencia de usuario. Si los usuarios tardan en encontrar lo que quieren, es posible que el producto no sea en absoluto fácil de usar.
: con esto nos referimos a que algo se puede encontrar allí donde se pensaba que debía estar. Un producto de software que contiene elementos difíciles de encontrar no puede proporcionar una buena experiencia de usuario. Si los usuarios tardan en encontrar lo que quieren, es posible que el producto no sea en absoluto fácil de usar. Credibilidad : la credibilidad es también un aspecto importante de la experiencia de usuario. Sus usuarios deben confiar firmemente en el producto. Si tienes una aplicación móvil en la que hay datos sensibles (como información personal o de tarjetas de crédito) que deben ser procesados y la app no tiene suficientes funciones de seguridad (como la verificación y la validación), entonces el usuario lo encontrará inseguro de usar.
: la credibilidad es también un aspecto importante de la experiencia de usuario. Sus usuarios deben confiar firmemente en el producto. Si tienes una aplicación móvil en la que hay datos sensibles (como información personal o de tarjetas de crédito) que deben ser procesados y la app no tiene suficientes funciones de seguridad (como la verificación y la validación), entonces el usuario lo encontrará inseguro de usar. Accesibilidad : conocer a tu público tiene un gran impacto en el producto, ya que esto puede determinar cómo vas a hacer que tu producto sea accesible para ellos. Si diseñas una aplicación para niños, debes asegurarte de que puedan acceder a ella y de que las instrucciones sean fáciles de entender.
Además, debes considerar la posibilidad de implementar opciones que hagan que tu producto sea accesible para personas con discapacidad. Tan importante como proporcionar lo que sus usuarios pueden acceder, también se debe definir ciertos límites en cuanto a las opciones a las que no pueden acceder.
: conocer a tu público tiene un gran impacto en el producto, ya que esto puede determinar cómo vas a hacer que tu producto sea accesible para ellos. Si diseñas una aplicación para niños, debes asegurarte de que puedan acceder a ella y de que las instrucciones sean fáciles de entender. Además, debes considerar la posibilidad de implementar opciones que hagan que tu producto sea accesible para personas con discapacidad. Tan importante como proporcionar lo que sus usuarios pueden acceder, también se debe definir ciertos límites en cuanto a las opciones a las que no pueden acceder. Deseable : trata de responder a la pregunta «¿quieren usarlo?». El interés de los usuarios es fundamental para que puedas vender el producto. Si no se corresponde con sus deseos e intereses, entonces hay un problema de viabilidad para el producto.
: trata de responder a la pregunta «¿quieren usarlo?». El es fundamental para que puedas vender el producto. Si no se corresponde con sus deseos e intereses, entonces hay un problema de viabilidad para el producto. Valioso: si un producto no provoca «placer» en tu vida, hay más posibilidades de que no se utilice durante mucho tiempo. El valor se refiere al impacto positivo que tiene la app o página web en la vida de una persona.
Cómo elegir diseñadores de UX
Para poder ofrecer una buena experiencia de usuario, se necesitan desarrolladores que puedan desarrollar un diseño de UX sensato y valioso. Algunos aspectos considerados en el diseño UX son la estrategia y contenido, wireframing y mockups, y ejecución y análisis.
Estrategia y contenido Los diseñadores de UX deben realizar un análisis de la competencia y de los clientes para determinar el contenido y los requisitos de la estructura de producción. Elaboración de esquemas y prototipos Estos aspectos no deben tomarse a la ligera, ya que son importantes para lograr la satisfacción del cliente. Los diseñadores deben preparar los wireframes y mockups adecuados antes del desarrollo y las pruebas. Ejecución
y análisis Los diseñadores de UX deben coordinarse con los desarrolladores y los diseñadores de UI para ejecutar el diseño de UX correctamente. La lista de factores de UX (panal de UX) debe completarse y conseguirse. Después de esto, se debe realizar un análisis para evaluar las iteraciones sobre lo que se podría mejorar en el diseño.
Acerca de la Interfaz de usuario (UI)
La interfaz de usuario es el medio por el que interactúan el usuario y un sistema. Aunque esta definición sigue siendo cierta, la interfaz de usuario amplía su alcance no sólo en el medio técnico por el que interactúan los usuarios y los sistemas.
La aplicaciones móviles exigen un enfoque visual a la hora de crear una buena interfaz de usuario. Hoy en día, la creatividad y la genialidad que hay detrás de un gran aspecto y sensación de una interfaz son igual de importantes. Los desarrolladores deben producir un diseño de interfaz de usuario de calidad.
Diseño de la interfaz de usuario
El diseño de la interfaz de usuario tiene que ver con el esquema visual de una página web o una aplicación móvil: cómo hacerla atractiva, accesible y receptiva para los usuarios.
Esto incluye el desarrollo y presentación de un aspecto adecuado para un sitio web o una aplicación.
El Usability Post define ocho características para que una interfaz de usuario sea exitosa. Para ello, los diseñadores deben tener en cuenta los siguientes aspectos:
Claridad : es la característica más importante de una interfaz de usuario. Justifica la definición de la interfaz de usuario como un medio de interacción para los usuarios y los sistemas con un significado y funcionalidad. Cada elemento debe representar exactamente lo que permite a los usuarios realizar la función que desean.
: es la característica más importante de una interfaz de usuario. Justifica la definición de la interfaz de usuario como un medio de interacción para los usuarios y los sistemas con un significado y funcionalidad. Cada elemento debe representar exactamente lo que permite a los usuarios realizar la función que desean. Concisión : ser claro con las funciones es bueno. Sin embargo, explicar en exceso las instrucciones o descripciones puede aburrir a los usuarios. Se debe ser claro con una explicación lo más corta posible . Si puede utilizar una palabra en lugar de dos, mejor. Si puede explicar una función en una frase en lugar de cuatro, mejor.
: ser claro con las funciones es bueno. Sin embargo, explicar en exceso las instrucciones o descripciones puede aburrir a los usuarios. Se debe . Si puede utilizar una palabra en lugar de dos, mejor. Si puede explicar una función en una frase en lugar de cuatro, mejor. Familiar : hacer que una interfaz sea intuitiva es una parte difícil del trabajo de un diseñador de interfaz de usuario. Se trata de las convenciones a las que está acostumbrado el público objetivo. Hacer que una interfaz de usuario sea intuitiva es simplemente hacerla familiar.
Para ello, hay que integrar signos, iconos o plantillas que ya se han encontrado antes. Una barra de navegación o una barra de búsqueda se encuentra normalmente en la parte superior de la página de una aplicación.
También es la misma convención a la que están acostumbrados la mayoría de los diseñadores y clientes. Cambiar su ubicación significa arriesgar la familiaridad de los usuarios en la navegación a través de la aplicación de software. Por lo tanto, esto es algo que se debe evitar.
: hacer que una interfaz sea es una parte difícil del trabajo de un diseñador de interfaz de usuario. Se trata de las convenciones a las que está acostumbrado el público objetivo. Hacer que una interfaz de usuario sea intuitiva es simplemente hacerla familiar. Para ello, hay que integrar signos, iconos o plantillas que ya se han encontrado antes. Una barra de navegación o una barra de búsqueda se encuentra normalmente en la parte superior de la página de una aplicación. También es la misma convención a la que están acostumbrados la mayoría de los diseñadores y clientes. Cambiar su ubicación significa arriesgar la familiaridad de los usuarios en la navegación a través de la aplicación de software. Por lo tanto, esto es algo que se debe evitar. Responsive : este término puede significar dos cosas: rápido e interactivo . En primer lugar, la interfaz debe ser rápida. La espera en páginas que cargan lentamente puede ser frustrante para tus usuarios. Tener una interfaz rápida mejorará la experiencia del usuario.
En segundo lugar, la interfaz también debe ser interactiva . Debe haber comunicación con los usuarios y proporcionarles algún tipo de respuesta con cada acción que realicen. ¿Cómo saben que han hecho clic en un botón? ¿Debe aparecer una página de carga? ¿Debe aparecer un menú? ¿Deben navegar a otra página? Son detalles que hay que tener en cuenta.
: este término puede significar dos cosas: e . En primer lugar, la interfaz debe ser rápida. La espera en páginas que cargan lentamente puede ser frustrante para tus usuarios. Tener una mejorará la experiencia del usuario. En segundo lugar, la interfaz también debe ser . Debe haber comunicación con los usuarios y proporcionarles algún tipo de respuesta con cada acción que realicen. ¿Cómo saben que han hecho clic en un botón? ¿Debe aparecer una página de carga? ¿Debe aparecer un menú? ¿Deben navegar a otra página? Son detalles que hay que tener en cuenta. Coherencia : debe haber un estilo coherente en la presentación del contenido : el diseño, los iconos, las imágenes, el texto, etc. Las interfaces coherentes también permiten que los usuarios se familiaricen con un producto.
: debe haber un : el diseño, los iconos, las imágenes, el texto, etc. Las interfaces coherentes también permiten que los usuarios se familiaricen con un producto. Atractiva : uno de los principales objetivos de la interfaz de usuario es su aspecto visual . Hacer que la IU sea atractiva es tan importante como el resto de las características. Una aplicación puede ser suficiente en términos de función y eficiencia, pero hacerla atractiva es un paso más para aumentar la satisfacción de la experiencia del usuario.
: uno de los principales objetivos de la interfaz de usuario es su . Hacer que la IU sea atractiva es tan importante como el resto de las características. Una aplicación puede ser suficiente en términos de función y eficiencia, pero hacerla atractiva es un paso más para aumentar la satisfacción de la experiencia del usuario. Eficiencia : ¿La app facilita la vida del usuario? ¿Tiene el usuario que salir de la aplicación para realizar algunas tareas? ¿Se consiguen las funciones en el menor tiempo y con el menor esfuerzo posible?
Una buena interfaz de usuario debe ser lo suficientemente eficiente como para responder correctamente a estas preguntas. La esencia del diseño de la interfaz de usuario es mostrar las funciones con un mínimo de desorden que proporcione eficiencia de uso.
: ¿La app facilita la vida del usuario? ¿Tiene el usuario que salir de la aplicación para realizar algunas tareas? ¿Se consiguen las funciones en el menor tiempo y con el menor esfuerzo posible? Una buena interfaz de usuario debe ser lo suficientemente como para responder correctamente a estas preguntas. La esencia del diseño de la interfaz de usuario es mostrar las funciones con un mínimo de desorden que proporcione eficiencia de uso. Comprensión: debe haber una opción para que los usuarios puedan «volver atrás» en caso de cometer un error. Por ejemplo, el usuario publica accidentalmente un post. ¿Existe una opción para eliminar la publicación? ¿Existe una opción para editarlo?
Cómo elegir diseñadores de interfaz de usuario
Los diseñadores de interfaz de usuario tienen una gran responsabilidad en el desarrollo de productos. La interfaz de usuario puede hacer que un producto vaya o no para delante.
Es necesario contratar a diseñadores cualificados que puedan proporcionar esa comodidad a los usuarios. En este sentido, éstos deben ser capaces de ocuparse de la apariencia (look and feel) y la interactividad.
Look and Feel Incluye el análisis del cliente, lo cual ayuda a determinar el diseño de la interfaz de usuario. También se incluye el estilo y la coherencia, ya que esto establece una identidad y una marca para el producto. Interactividad Se trata de la implementación del desarrollador para que el diseño de la interfaz de usuario sea receptivo, interactivo y animado.
¿Qué aprendemos de todo esto?
En resumen, la UX y la UI son dos entidades diferentes del desarrollo de productos tecnológicos. Sin embargo, son tan independientes en su definición como codependientes en su función.
La experiencia del usuario es el aspecto centrado en el usuario: lo que los usuarios experimentan, disfrutan o reaccionan. La interfaz de usuario se refiere a las implementaciones del lado del desarrollador que hacen que la experiencia del usuario sea satisfactoria.
Evidentemente, una no puede existir plenamente sin la otra. La experiencia del usuario se mide en función de cuánto disfruta el cliente al interactuar con el producto a través del diseño de la interfaz de usuario.
El objetivo principal de la interfaz de usuario es proporcionar una gran experiencia de usuario. Estas dos entidades, por muy diferentes que sean en su aplicación, irán siempre de la mano.
¿Necesitas crear una app?
Si buscas diseñadores o un equipo completo para crear una app móvil, te dejamos un formulario de contacto para hablar con nuestros expertos en aplicaciones móviles.



Post a Comment